今天我決定開始做後面幾天的實作準備了,也剩下沒幾天,理論部分也都學習得差不多了,如果還有要補充的理論學習,會在後幾天提出來,那麼今天我就先安裝VS Code當作當作我寫HTML的開發環境,並先做好準備。
VS Code是有許多優勢的,那我舉幾個我選擇VS Code的原因:
1.去VSCode網頁安裝符合我作業系統的版本
https://code.visualstudio.com/#:~:text=Visual%20Studio%20Code%20is%20a%20code%20editor
2.設置好 VS Code 開發環境,建立資料夾存放專案資料
3.建立一個新專案並測試練習
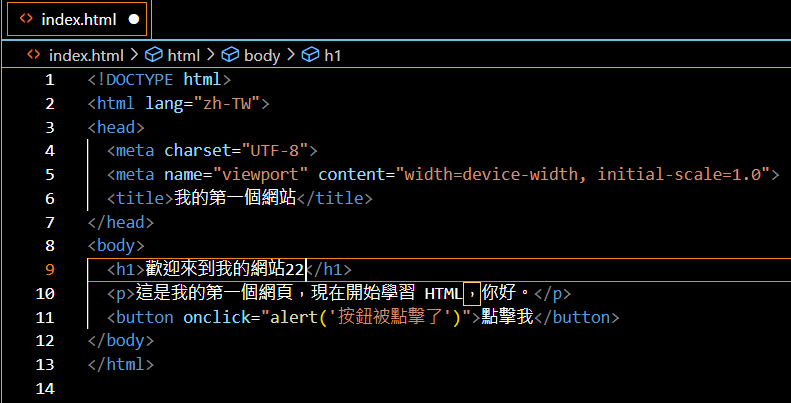
先寫好代碼
然後這是網頁呈現結果
總結來說,因為我沒寫過網頁,連開發環境都沒有接觸過,所以今天主要還是慢慢熟悉應用,但也花了我一些時間去慢慢練習和習慣這個環境,再來我會介紹我安裝的擴充功能,今天先到這邊。
